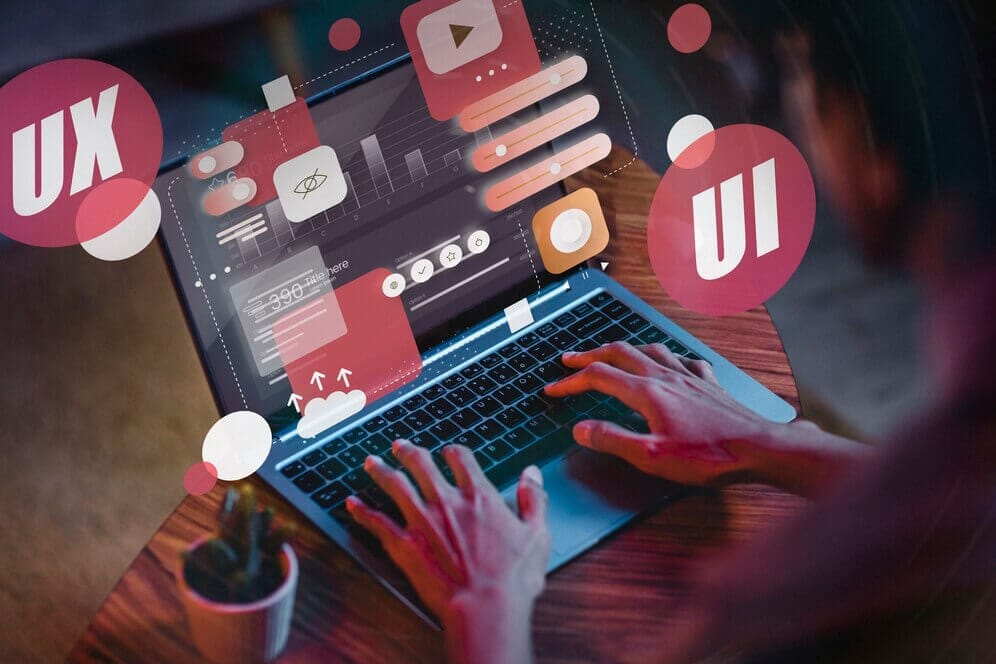
UI Web Design memainkan peranan penting dalam mencipta laman web yang mesra pengguna dan menarik.
Ia bukan sahaja memudahkan interaksi pengguna tetapi juga meningkatkan kebolehgunaan dan pengalaman keseluruhan.
Dalam artikel ini, kita akan mengupas 10 prinsip utama yang memastikan reka bentuk antara muka laman web lebih berkesan dan profesional.
Hire us!
🌐 Hubungi kami sekarang untuk meningkatkan prestasi laman web anda dan menguasai ranking enjin carian!

1. Apakah Maksud UI Web Design dan Mengapa Ia Penting?
UI Web Design atau reka bentuk antara muka pengguna adalah proses mencipta antara muka laman web yang intuitif, menarik, dan mudah digunakan.
Kepentingannya terletak pada aspek berikut:
- Meningkatkan pengalaman pengguna di laman web.
- Menarik perhatian pengguna dengan reka bentuk visual yang menarik.
- Mendorong pengguna untuk melengkapkan tindakan seperti membeli produk atau mengisi borang.
Reka bentuk UI yang baik mencipta keseimbangan antara estetika dan fungsi laman web.
2. Konsistensi dalam UI Web Design: Faktor Utama Pengalaman Pengguna
Konsistensi adalah kunci dalam mencipta pengalaman pengguna yang lancar.
Tanpa konsistensi, laman web mudah kelihatan tidak profesional dan mengelirukan.

- Gunakan skema warna yang seragam di seluruh laman.
- Pastikan lokasi elemen penting seperti menu, butang, dan ikon konsisten.
- Gaya tipografi yang sama membantu pengguna memahami hierarki kandungan.
Dengan konsistensi, pengguna akan lebih selesa dan yakin dalam berinteraksi dengan laman web anda.
3. Tipografi yang Berkesan dalam UI Web Design untuk Keterbacaan Maksimum
Pemilihan tipografi yang tepat bukan sekadar estetik tetapi juga mempengaruhi keterbacaan dan pengalaman pengguna.
Tipografi yang baik membantu mesej sampai dengan lebih jelas.
- Elakkan terlalu banyak jenis font; maksimum dua hingga tiga jenis sahaja.
- Gunakan hierarki teks seperti tajuk, sub-tajuk, dan teks kandungan.
- Pastikan saiz teks sesuai untuk semua skrin dan peranti.
Tipografi yang tersusun rapi memastikan pengguna tidak rasa terbeban ketika membaca kandungan laman anda.
4. Kombinasi Warna yang Menarik dalam UI Web Design
Warna memegang peranan penting dalam emosi pengguna dan menarik perhatian mereka.
Pemilihan warna yang bijak boleh mencipta impak yang besar.

- Gunakan palet warna harmoni dan selaras dengan jenama.
- Pastikan kontras antara teks dan latar belakang mencukupi.
- Elakkan terlalu banyak warna agar laman web kelihatan profesional.
Skema warna yang betul membantu laman web tampil lebih menarik dan berkesan dalam menyampaikan mesej.
5. Navigasi Mudah: Asas kepada UI Web Design yang Mesra Pengguna
Navigasi yang baik memastikan pengguna dapat mencari maklumat dengan mudah dan cepat.
Tanpa navigasi yang efektif, pengguna mungkin meninggalkan laman web anda.
- Gunakan menu yang ringkas dan jelas.
- Tambahkan pautan pantas (CTA) untuk membantu pengguna mencapai tujuan.
- Strukturkan kandungan laman dengan logik.
Navigasi yang mudah meningkatkan kebolehgunaan laman web dan mengekalkan pengunjung lebih lama.
6. Kepentingan Responsif dalam UI Web Design untuk Semua Peranti
Reka bentuk responsif memastikan laman web anda kelihatan baik dan berfungsi lancar di semua peranti.

- Pastikan elemen laman web menyesuaikan diri dengan skrin yang lebih kecil.
- Uji laman web di telefon pintar, tablet, dan komputer.
- Optimumkan kandungan untuk prestasi lebih pantas.
Reka bentuk responsif adalah keperluan wajib dalam era digital hari ini.
7. Penggunaan Ruang Kosong (White Space) dalam UI Web Design
Ruang kosong yang strategik memberi keseimbangan visual dan memastikan kandungan lebih tertumpu.
- Gunakan ruang kosong untuk menekankan elemen penting.
- Elakkan reka bentuk yang padat dan berserabut.
- Berikan jarak yang mencukupi antara elemen laman web.
Dengan ruang kosong yang baik, laman web akan kelihatan lebih moden dan profesional.
8. Reka Bentuk Ikon dan Butang yang Efektif dalam UI Web Design
Ikon dan butang adalah elemen penting dalam interaksi pengguna.
Reka bentuk yang baik membantu pengguna memahami fungsi dengan cepat.

- Gunakan ikon universal yang mudah difahami.
- Butang CTA harus menonjol dengan warna kontras.
- Pastikan saiz butang sesuai untuk skrin sentuh.
Reka bentuk ikon dan butang yang efektif mendorong tindakan pengguna dengan lebih mudah.
9. Memastikan Kelajuan dan Prestasi Laman dalam UI Web Design
Kelajuan laman web adalah faktor kritikal dalam pengalaman pengguna.
Laman yang lambat akan menyebabkan pengguna beralih ke laman lain.
- Optimumkan gambar dan video untuk mengurangkan saiz fail.
- Gunakan caching dan compress fail untuk kelajuan maksimum.
- Kurangkan elemen tambahan yang melambatkan laman.
Kelajuan yang baik memastikan pengguna mendapat pengalaman lancar di laman web anda.
10. Bagaimana UI Web Design Mempengaruhi Keputusan Pengguna?
Reka bentuk UI Web Design bukan sahaja mempengaruhi pengalaman pengguna tetapi juga keputusan mereka.

- Reka bentuk intuitif meningkatkan kepercayaan pengguna.
- Navigasi yang lancar mendorong pengguna melengkapkan tindakan seperti membeli atau mendaftar.
- Visual yang menarik mempengaruhi persepsi positif pengguna.
Reka bentuk yang baik mampu mencipta perbezaan besar dalam keberkesanan laman web.
Untuk contoh laman web yang efektif, anda boleh rujuk web design portfolio template atau projek web design Selangor yang menampilkan hasil kerja kreatif dan mesra pengguna.
Kesimpulan
Secara keseluruhannya, prinsip UI Web Design yang berkesan membantu meningkatkan kebolehgunaan, kepercayaan, dan keputusan pengguna.
Dengan mempraktikkan 10 prinsip ini, anda boleh memastikan laman web anda lebih mesra pengguna dan profesional.
Sekiranya anda ingin memiliki laman web profesional dengan sentuhan web design ideas yang unik, The Rich Web adalah pilihan yang tepat untuk merealisasikan visi perniagaan anda.
Dapatkan bantuan pakar dengan perkhidmatan Web Design terbaik atau hubungi kami melalui Whatsapp untuk maklumat lanjut.